
О том, сколько зарабатывают на Онлифанс начинающие и известные модели, ходят легенды. Работа из дома вместо скучного офиса, истории успеха о том, как модель за сутки заработала миллион долларов на контенте и подписках, яркая жизнь и путешествия несколько раз в месяц. Именно такое мнение о популярной соцсети Онлифанс распространено в СМИ. Однако, правдивы ли эти истории? О том, как устроен заработок на OnlyFans и арбитраж трафика на платформе, расскажет diasp.pro.
Содержание
Что такое Onlyfans?
OnlyFans (ОнлиФанс) — соцсеть для авторов контента всех жанров, позволяющая монетизировать доступ к фото и видео за счет подписок фанатов. Заработать на Онлифанс могут не только красивые девушки в минимальном количестве одежды. Каждый пользователь может создать в соцсети свой профиль и зарабатывать на доступе за деньги к авторским фото и видео материалам.

Платформа начала работу в 2016 году под руководством британского предпринимателя Тимоти Стокли. Однако, активную популярность площадка стала набирать с 2018 года после покупки большей части акций компании владельцем вебкам сервиса MyFreeCams — Леонидом Радвинским.

Несмотря на то, что Онлифанс ассоциируется с Вебкам, Порнхаб и адалт историей, на платформе успешно развиваются тревел- и фитнес-блогеры, художники, актеры, певцы и другие творческие личности.Тем не менее, в 2022 году контент на Onlyfans, в большинстве случаев, представляет собой вебкам, доступ к откровенным видео и фото 18+. При этом соцсеть не накладывает ограничений на порно контент, что позволяет авторам зарабатывать на откровенных фото и видео материалах.
Как зарабатывать на Онлифанс в 2022 году
Согласно статистике, на сайте с 2020 года ежедневно регистрируется более 150 000 пользователей. Рассуждая о том, как можно заработать на Онлифанс девушкам и парням, можно выделить несколько инструментов монетизации:
- Платные подписки на профиль
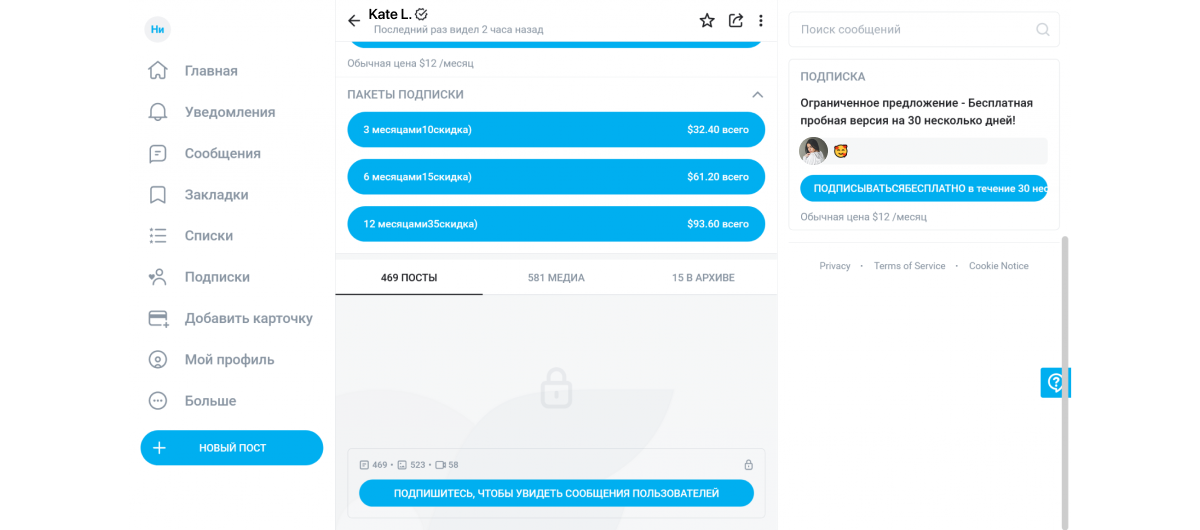
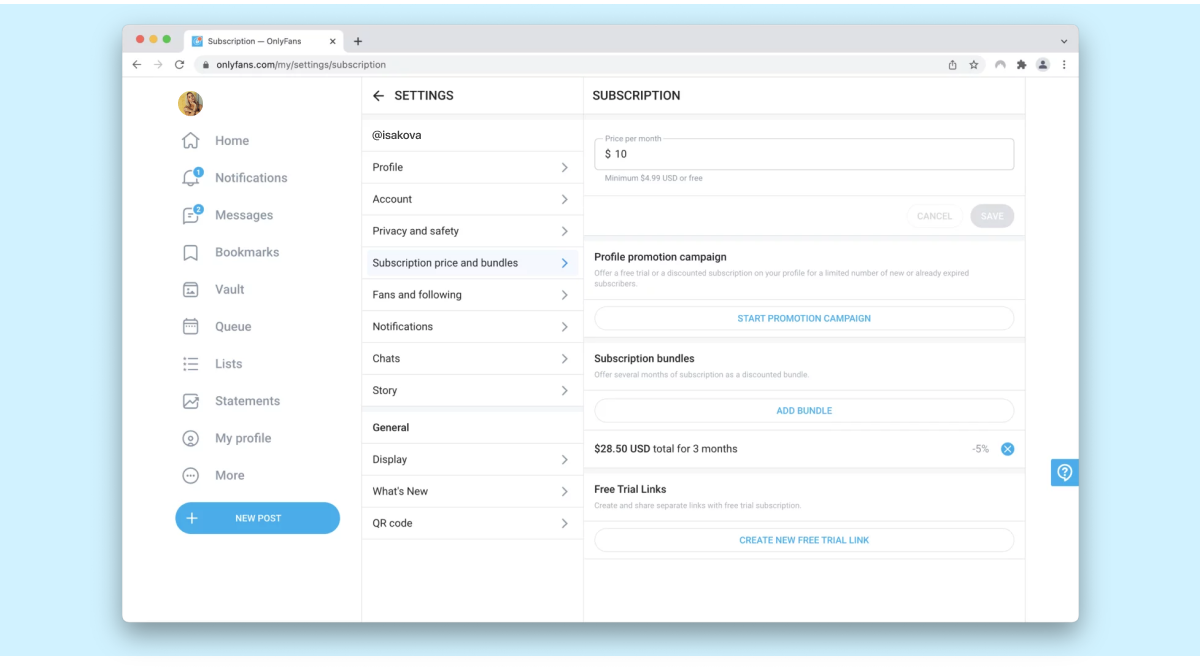
Этот вариант заработка предполагает продажу доступа к странице автора на месяц/ 3 месяца/ полгода/ год от 5$/мес. Подписку можно настроить в разделе «Мой профиль → Редактировать профиль → Цена подписки и пакеты подписки».

С этим видом монетизации также используются другие инструменты:
- Пакеты подписки ( приобретение подписки на аккаунт на определенный срок с учетом скидки).
- Настройка рекламной кампании (скидка на определенное время, чтобы привлечь целевую аудиторию).
- Бесплатные пробные ссылки ( триал доступ к авторскому контенту по уникальной скидке).
Авторы Онлифанс получают 80% стоимости подписок. При этом, подписка продлевается автоматически.
- Платный контент
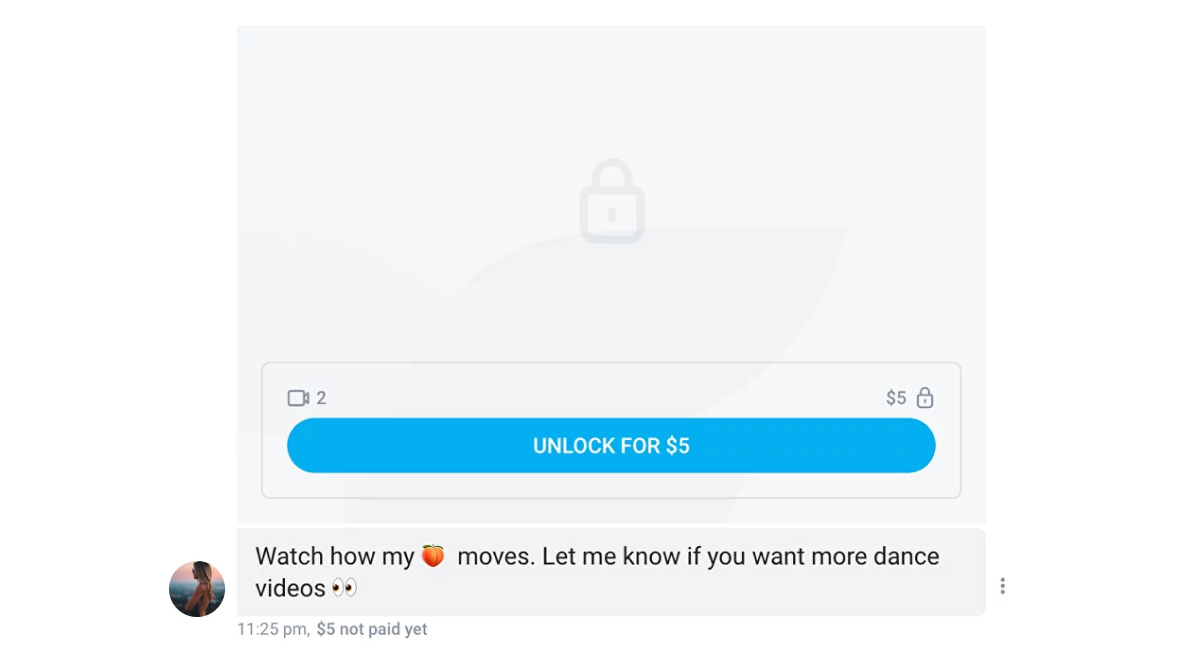
Этот способ заработать предполагает доступ к посту или отдельной его части. Например, модель может сделать описание поста публичным, но за фото/видео-контент придется заплатить деньги.

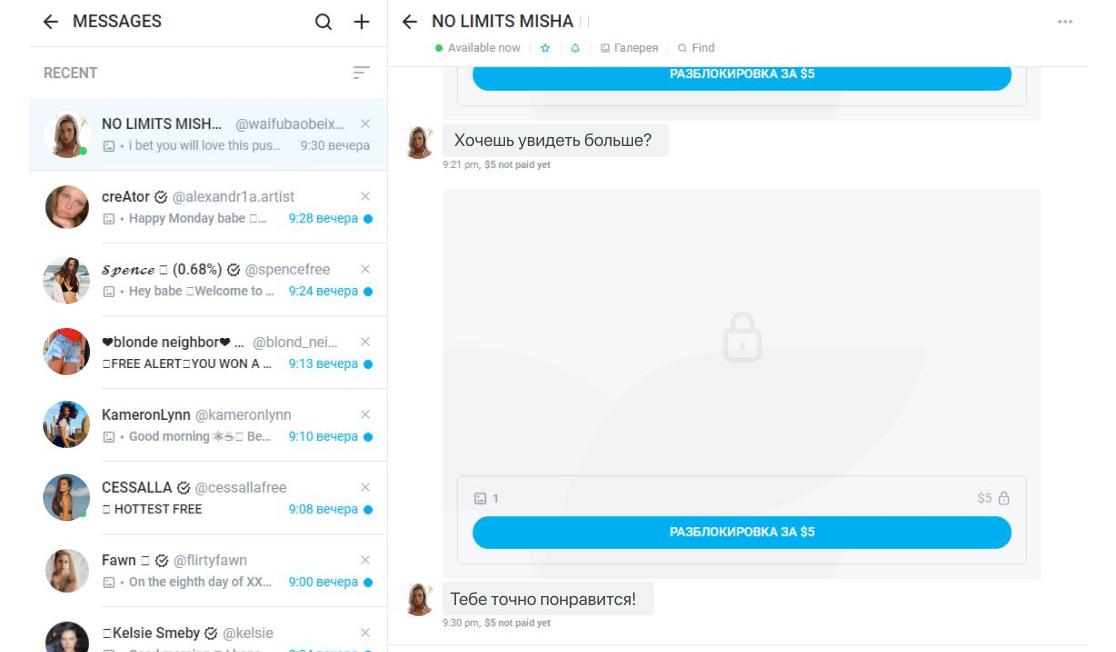
- Плата за просмотр в приватных сообщениях
Продавать платный контент можно в ленте аккаунта OnlyFans или приватных сообщениях. Разместить платный контент в ленте профиля Онлифанс можно только при наличии бесплатной подписки.
Отправлять приватные сообщения с платой за просмотр можно всем подписчикам. Также можно использовать этот формат для продажи кастомных материалов конкретным пользователям по фильтрам активности и денежных расходов. Кастомный контент OnlyFans — уникальный авторский контент по индивидуальному запросу подписчика.

- Чаевые на OnlyFans
Зарабатывать, используя аккаунт Онлифанс, можно и с помощью чаевых. Любой пользователь может отправить автору донат в виде чаевых с любой суммой в качестве поощрения деятельности автора. Функция доступна после 10 публикаций в аккаунте автора.

- Заработок на реферальной программе OnlyFans
Реферальная система работает как пассивный источник прибыли. Доход составляет 5% от доходов привлеченных авторов. Администрация сайта взимает комиссию в размере 20% со всех платежей. Максимальный доход с одного реферала доходит до $50 000.
Основное преимущество заработка на Онлифанс — отсутствие границ в доходе. Конечно, гарантий по поводу того, сколько можно заработать, никто не предоставит. Однако, новички могут выйти на стабильный доход от $1000 уже в первые 1-2 месяца.
- Нанять модель или эксперта
Такая схема заработка подойдет для продюсеров. Можно нанять модель или эксперта-блогера в определенной области. Продюсер отвечает за продвижение модели на площадке, организует работу с сообщениями и продвижение модели в популярных соцсетях, привлекает аудиторию, эксперт предоставляет свои фото, участвует в тематических фотосессиях и следует рекомендациям продюсера касательно того, как раскрутить аккаунт на Онлифанс. Продюсер и модель становятся партнерами и самостоятельно договариваются о величине вознаграждения.
Подробнее про OnlyFans заработок на моделях можно прочитать в интервью diasp.pro с маркетологом и онлифанс продюсером. В статье он рассказал, как найти продюсера, как найти модель, с каким бюджетом заходить в нишу, сколько можно заработать и как продвигать аккаунт.
Как создать аккаунт на Онлифанс
На платформе есть два типа аккаунтов:
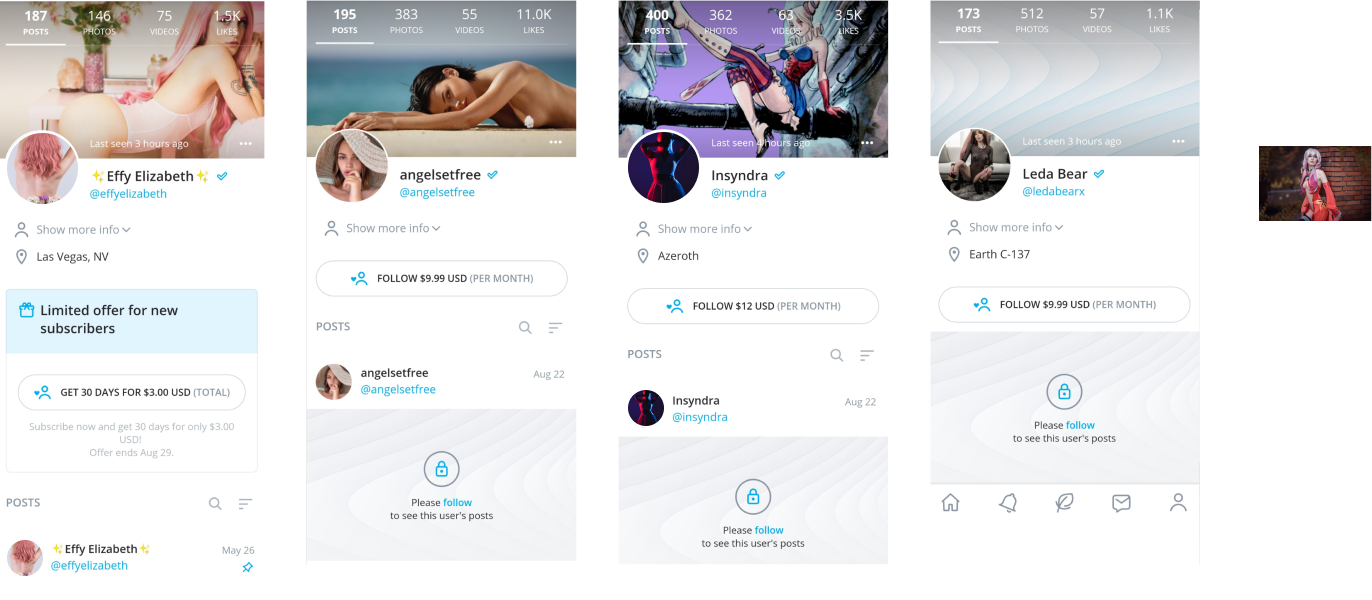
- С платной подпиской (цена за ежемесячный доступ к содержимому аккаунта).
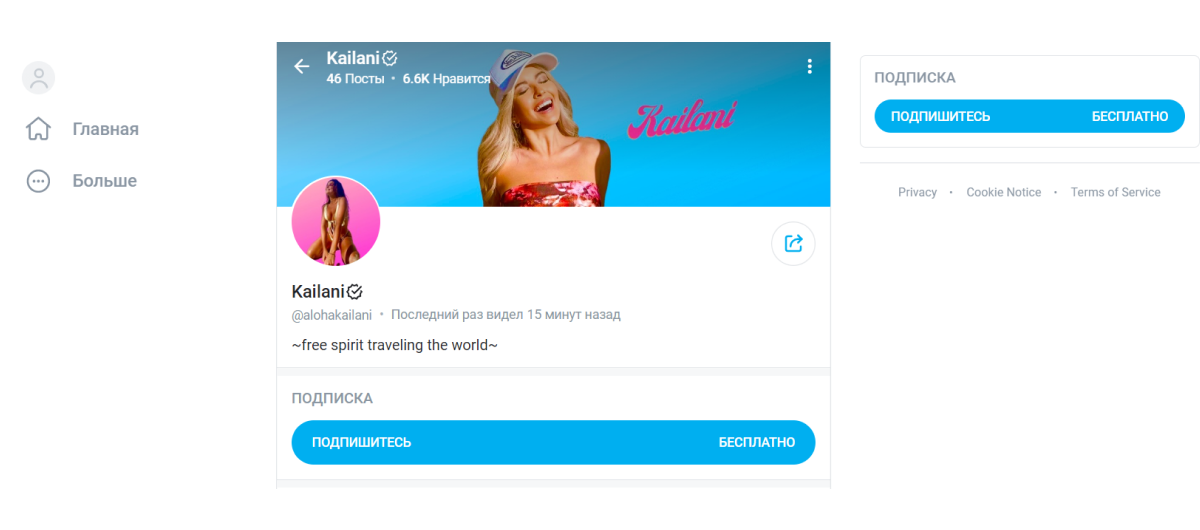
- С бесплатной подпиской (подписаться можно бесплатно, но некоторый контент можно посмотреть только за деньги).
Поменять тип подписки для аккаунта можно в любое время.
Заработок на площадке состоит из нескольких этапов:
- Регистрация аккаунта
- Публикация фото и видео контента
- Раскрутка аккаунта, доход от подписчиков
Для регистрации на платформе автор должен быть совершеннолетним. Чтобы зарегистрироваться на Онлифанс, потребуется загрузить документы, подтверждающие личность, и данные международной банковской карты. Сгенерировать паспорт онлайн для регистрации можно, используя инструмент diasp.pro — РД Генератор.
Создать аккаунт OnlyFans можно всего за несколько минут. Для этого нужно заполнить данные об электронной почте, ввести пароль и установить имя. Впоследствии можно установить псевдоним, который увидят подписчики. После регистрации на электронную почту пользователя придет письмо со ссылкой для подтверждения email-адреса.
После автору нужно заполнить профиль. Авторский профиль состоит из следующей информации:
- Имя профиля — псевдоним или настоящее имя автора для подписчиков.
- Фото профиля — уникальное авторское фото.
- Обложка — демонстрация содержания страницы.
- Адрес — ссылка на страницу OnlyFans.
- Био — цепляющее описание профиля для того, чтобы привлечь внимание подписчиков.
- Ссылка на другие социальные сети и вебсайт.
- Страна автора.
Зарабатывать на Онлифанс можно будет сразу после прохождения модерации.
Как продвигать OnlyFans и где взять трафик
Основная аудитория OnlyFans — англоязычная. Если вести основную коммуникацию с аудиторией в профиле на английском языке, можно увеличить доход за счет привлечения англоязычных подписчиков.
Перед тем, как начать продвигать аккаунт, важно проверить его готовность. На что стоит обратить внимание:
- Заполнено био
- Обложка, фото и био дополняют друг друга, формируя представление об авторе.
- Определена и установлена цена подписки и формат рекламных кампаний.
- В профиль добавлено от 10 постов.
После того, как аккаунт подготовлен к продвижению, можно развивать профиль.
Необходимо понимать, что основная платежеспособная аудитория платформы — мужчины, следовательно, привлекать аудиторию на Онлифанс дешево можно из других соцсетей. Источником дешевого трафика могут выступать такие популярные соцсети, как Telegram, Instagram, TikTok, Reddit, Twitter. К адалт трафику нейтрально относятся Telegram и TikTok, в то время, как Instagram блокирует профили за контент 18+.
Например, бесплатный трафик в TikTok на дейтинг можно привлекать, используя трендовые звуки, записывая ремиксы с популярными блогерами и публикуя актуальный трендовый контент.
Схема привлечения трафика может состоять из следующих этапов:
- В тематическом Telegram/ Twitter/ Reddit канале создается пост с вовлекающим контентом (например, фото красивой девушки в минимальном количестве одежды).
- В посте указывается, что за реакцию на пост (лайк / голос / подписка на канал) пользователь может получить эксклюзивные материалы.
- Каждому пользователю, выполнившему промо условия, отправляется бесплатный эксклюзивный контент со ссылкой и предложением зайти на профиль OnlyFans.
- Таким образом, продвижение продолжается до набора первых нескольких тысяч подписчиков на платформе.
- После набора базы лояльных подписчиков, можно постить платный эксклюзивный контент.
Говоря о продвижении профиля с помощью Instagram, важно понимать, что площадка не одобряет адалт-контент и фото/видео 18+. Однако, алгоритмы соцсети позволяют быстро отслеживать тренды и адаптировать контент к попаданию в рекомендации.
Именно поэтому, Instagram может служить отличной площадкой для привлечения аудитории. В описании профиля необходимо указать ссылку на онлифанс аккаунт и не забывать напоминать об эксклюзивном контенте на платформе в сторис, рилс и постах.

Важно выстроить долгосрочные отношения с подписчиками, завоевать лояльность аудитории.
Еще одним способом продвижения может выступать взаимный пиар с крупными авторами площадки. Платная реклама или shutouts используется на OnlyFans для взаимного продвижения профилей. Популярная модель OnlyFans поделится профилем в своем аккаунте за деньги, что привлечет целевую платежеспособную аудиторию на аккаунт рекламодателя.
Сколько можно заработать на OnlyFans?
Многие манимейкеры в Сети ищут готовую инструкцию по заработку на Онлифанс для новичка. Однако, в реальности единственно верной рабочей схемы не существует. Но как можно заработать на Онлифанс девушкам и парням?
Заработок для девушек на Онлифанс
Для того, чтобы заработать на Онлифанс, красивой девушке достаточно регулярно публиковать актуальный контент и выстраивать доверительные отношения с аудиторией. При этом, совсем необязательно раздеваться как на вебкам-сайтах. Модель продает личность и формирует лояльное отношение аудитории за счет креативной стратегии развития профиля, регулярного постинга и общения. Вполне реально обойти заработок на приватных фото и видео и получать доход за счет экспертности в определенной тематике:
- Тревел-блог — яркие фотографии из путешествий, интересные маршруты и авторские путешествия привлекут лояльную аудиторию.
- Мода — авторский подбор луков, фото в трендах сезона, модные гайды привлекают людей, интересующихся фешн-сегментом.
- Кулинария — красивая девушка, которая умеет красиво готовить, всегда может привлечь трафик, публикуя вкусные рецепты и их реализацию.
- Музыка, рисование и творчество — универсальный вариант монетизации навыков в блоге.
- Геймерские стримы — девушки-геймерши вызывают интерес у противоположного пола и привлекают платежеспособную аудиторию.

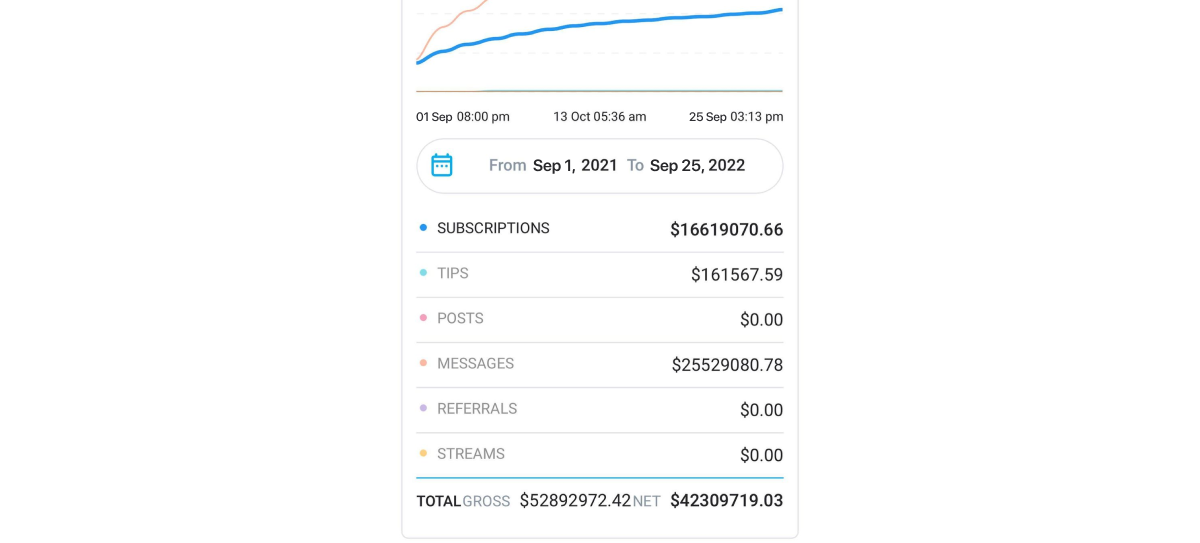
Селебрити и топовые модели Онлифанс зарабатывают на площадке миллионы долларов. На данный момент, наибольшее число подписчиков на площадке у звезды реалити-шоу и модели Blac Chyna — около 16,2 млн подписчиков. Стоимость месячной подписки — $19,99, что приносит модели около $20 млн в месяц.

Большое влияние на суммы доходов оказывает регулярность постинга контента. Согласно статистике платформы, 3% лучших аккаунтов зарабатывают от $10 000 в месяц. Топ 1% зарабатывает около $1200 в день.

Заработок для парней на Онлифанс
Заработок на Онлифанс возможен и для мужчин. Мужской вебкам — не единственная тематика профилей парней. Среди популярных авторов востребованы такие тематики профилей, как:
- Фитнес-тренер онлайн — индивидуальные тренировки в приватных сообщениях, составление плана питания и программ тренировок, советы по правильному питанию.
- Трэвел-тематика — рекомендации мест must visit, интересные факты, неизведанные маршруты и яркие фотографии красивых парней из разных частей света привлекают целевую аудиторию.
- Инфобизнес — на платформе можно продавать эксклюзивные курсы на различные тематики, начиная от кулинарии, заканчивая курсами по соблазнению.
- Гейм-стримы — заработок на онлайн-стримах популярных игр.

Согласно статистике платформы, средний заработок парней на Онлифанс начинается от 1000$ в месяц. Учитывая, что подписка будет стоить минимум — $5, для того, чтобы заработать больше тысячи долларов в месяц, потребуется чуть больше 200 подписчиков.
Арбитраж трафика на Онлифанс
Зарабатывать на арбитраже трафика в Онлифанс можно, прежде всего, на дейтинге, адалте и нутре. Площадка идеально подходит для залива на адалт офферы в страны Tier-1.
На площадке нет жесткой модерации, аудиторию легко направить на оффер, используя рекламу с красивой девушкой в минимальном количестве одежды.
Рекламировать офферы безопаснее в приватных чатах. Модель может пригласить подписчика перейти по ссылке для того, чтобы увидеть эксклюзивный контент для избранных пользователей (анкету, сайт знакомств и тд).

Однако, не стоит забывать о модерации и сложности раскрутки аккаунта на площадке. Именно поэтому многие арбитражники используют заработок на сливах с онлифанс в тематических телеграм чатах. Схема заработка проста:
- Вебмастер приобретает платный контент от автора, например, за $100.
- Продает контент, например, за $20.
- После 5 продажи контента в тематическом источнике трафика весь последующий доход будет окупать расходы вебмастера.
Конкуренция в таком способе достаточно высокая. Однако, перспектива хорошего дохода на русскоязычную аудиторию все же есть.
Заключение
Ответ на вопрос, сколько зарабатывают на Онлифанс, волнует многих манимейкеров. Заработок на площадке зависит от качества контента, регулярности постинга и наличия лояльной аудитории в других соцсетях. Площадка предоставляет возможность заработать на платных подписках, приватных сообщениях, чаевых или реферальной программе. Также можно нанять модель и заработать на чужих фото.
Однако, на OnlyFans ценится личность, популярность приобретают блогеры, эксперты и модели, активно взаимодействующие с подписчиками для увеличения их лояльности. Платформа предоставляет возможность зарабатывать от 1 тыс. долларов в месяц девушкам и парням, однако, стоит понимать, что продвижение на площадке сегодня требует сил, времени и материальных вложений.
Удачи и профита!